Content Reflow: Optimizing PDFs for Seamless Mobile Viewing
Understanding the Challenge: PDFs on Mobile
Is your PDF content shrinking on your phone, becoming a hassle to read? You're not alone. PDFs, designed for fixed layouts, often present a frustrating experience on mobile devices. (Say no to PDFs... ok, say maybe - Digital NSW)
PDFs maintain a fixed-layout, which means the content is presented exactly as it was originally designed, regardless of the screen size. This can be a major drawback on smaller mobile screens. The result is often text that is too small to read without constant zooming and panning. This constant need to adjust the view makes reading on mobile devices cumbersome and significantly detracts from the user experience.
- Difficult to read on small screens: The text size is often too small, requiring users to strain their eyes.
- Requires constant zooming and panning: Users must zoom in to read text and then pan to see the rest of the content, disrupting the flow of reading.
- Poor user experience: Cumbersome navigation and readability issues lead to frustration and disengagement.
Mobile devices now account for a significant portion of internet traffic. (What Percentage of Internet Traffic is Mobile? [Updated 2025]) Optimizing PDFs for mobile is no longer a luxury, it's a necessity. Doing so ensures content is accessible and readable for all users, regardless of their device.
- Increasing mobile usage: More users are accessing content on smartphones and tablets than ever before.
- Accessibility for all users: Mobile optimization ensures that people with visual impairments or those using assistive technologies can easily access and read PDF content.
- Professional impression: A well-optimized PDF demonstrates attention to detail and respect for the reader's time, enhancing the professional image of the content creator.
Addressing these challenges is crucial for effective communication in today's mobile-first world. Next, we'll explore the concept of content reflow and how it can revolutionize the mobile PDF viewing experience.
What is Content Reflow?
Imagine reading a detailed report on your phone, where the text automatically adjusts to fit your screen perfectly. That's the power of content reflow. It's a technique that transforms the mobile PDF viewing experience.
Content reflow is a method that dynamically adjusts text and images within a PDF to fit the screen size of the device it's being viewed on. This means that regardless of whether you're using a smartphone, tablet, or desktop, the content adapts to provide optimal readability.
- Eliminates horizontal scrolling: Reflow eliminates the need to scroll horizontally, which is often cumbersome on mobile devices. Instead, the text re-wraps to fit the width of the screen, allowing for easy vertical scrolling.
- Improves readability on any screen size: By adjusting text size and layout, reflow ensures that content is readable without constant zooming and panning.
- Enhances accessibility: Reflow makes PDFs more accessible to users with visual impairments, as it works well with screen readers and other assistive technologies.
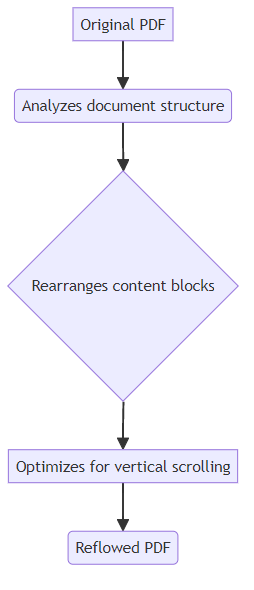
Content reflow isn't just about making text smaller; it involves a sophisticated process of analyzing and rearranging the document's structure. This ensures that the content flows logically and remains easy to understand.

- Analyzes document structure: The software analyzes the PDF to understand the hierarchy of headings, paragraphs, images, and other elements.
- Rearranges content blocks: It rearranges these blocks to fit the screen, often reformatting text and resizing images to maintain visual coherence.
- Optimizes for vertical scrolling: The goal is to create a seamless, vertical scrolling experience that mimics how content is typically consumed on mobile devices.
PDF7.app is a handy online tool that can help with this. It offers a suite of tools to convert, compress, and edit PDFs, making them more mobile-friendly. It simplifies document management for students, professionals, and digital publishers. Their offerings include: Merge PDF, Rotate PDF, Compress PDF, Word to PDF, PDF to JPG, Protect PDF, Unlock PDF, Translator, Summarizer.
Now that you understand what content reflow is, let's explore how it differs from traditional PDF viewing and the benefits it offers.
Methods for Achieving Content Reflow
Content reflow might seem like a futuristic concept, but you can achieve it with today's technology. Let's explore the practical methods available to make your PDFs mobile-friendly.
Some PDF editors offer features that allow you to manually reflow content. While not fully automated, these tools provide a degree of control over the final output.
- Features to look for in a PDF editor: Seek editors that allow you to manipulate text boxes, resize images, and adjust the overall layout. Look for options to export to mobile-friendly formats like ePub, which inherently supports reflow.
- Step-by-step guide to reflowing content (Manual Reflow in PDF Editors):
- Open your PDF in a capable PDF editor (e.g., Adobe Acrobat Pro, Foxit PhantomPDF, or similar).
- Identify content blocks: Select text frames or paragraphs that need adjustment.
- Adjust text frame width: For each text block, manually resize the frame to match the desired mobile screen width. You might need to set a specific width based on common mobile device dimensions.
- Re-wrap text: As you resize the frame, the text should automatically re-wrap. If not, you may need to use a "reflow text" or similar function within the editor.
- Manage images and other elements: Resize images and reposition them to fit the new layout. Ensure they don't break up paragraphs awkwardly.
- Check reading order: Crucially, verify that the content still flows logically from one section to the next. You might need to manually move elements around.
- Save or Export: Save the modified PDF. For true reflow, consider exporting to a format like ePub.
- Exporting to ePub:
- Use the "Export To" or "Save As" function in your PDF editor.
- Select "ePub" as the output format.
- Configure export settings: Some editors allow you to set options for image compression, metadata, and chapter breaks.
- Save the ePub file. This file can then be opened in e-readers and apps that support reflowable content.
- Limitations of manual reflow: Manual reflow can be time-consuming, especially for long or complex documents. Also, the results may not be as seamless as with automated methods.
For a more efficient approach, consider using automated conversion services. These services automatically convert your PDFs into mobile-friendly formats.
- Benefits of automated conversion: Automated services save time and effort by handling the reflow process automatically. They often produce more consistent results than manual editing.
- Choosing the right service for your needs: Look for services that offer customization options, such as specifying target screen sizes or adjusting image quality. Some services also provide apis for integration into your existing document workflows.
- Ensuring quality and accuracy: Always review the converted PDF to ensure accuracy and readability. Check for any formatting issues or content that may not have reflowed correctly.
Understanding the strengths and weaknesses of each method helps you choose the best approach for your specific needs. In the next section, we'll explore the role of tagging in enhancing content reflow.
Tools and Technologies for PDF Optimization
Do you want to make your PDFs more mobile-friendly? Several tools and technologies can help you optimize your PDFs for seamless viewing on smartphones and tablets.
PDF compression is essential for reducing file size, making it easier to download and view PDFs on mobile devices. Smaller files consume less data and load faster, improving the user experience.
- Lossy compression: Permanently removes some data to achieve a smaller file size. This method is best for photographs where slight quality loss is acceptable, like reducing a large photo from 5MB to 500KB. It's great for web use or mobile viewing where absolute fidelity isn't critical.
- Lossless compression: Reduces file size without losing any data. This method is ideal for text, line art, diagrams, or graphics where preserving quality is crucial. Think of it like zipping a file – you get it back exactly as it was. For example, compressing a vector logo or a technical diagram.
- Best practices for image compression: Optimize images before embedding them in the PDF. Use appropriate resolutions (e.g., 72-150 dpi for screen viewing) and file formats (like JPEG for photos and PNG for graphics with transparency).
Making text readable on small screens requires more than just shrinking the font. Text extraction and reformatting tools play a vital role in optimizing PDFs for mobile viewing.
- Extracting text for repurposing: Text extraction allows you to pull text from a PDF for use in other formats or documents. This can be useful for creating mobile-friendly versions of your content. Tools like Adobe Acrobat Pro's "Export PDF" feature or online converters can do this.
- Reformatting text for mobile readability: Reformatting tools can adjust font sizes, line spacing, and margins to improve readability on smaller screens. This often involves reflowing the text to fit the screen width. Some advanced PDF editors or dedicated conversion software can handle this.
- Considerations for complex layouts: Complex layouts with multiple columns, tables, and images can pose challenges for text extraction and reformatting. Advanced tools use algorithms to maintain the logical flow of content.
Choosing the right tools and techniques can transform your PDFs into mobile-friendly documents. Next, we'll dive into the importance of tagging in PDF optimization.
Best Practices for Mobile-Friendly PDFs
Choosing the right font and font size significantly impacts the user experience when viewing PDFs on mobile devices. Ensuring readability on smaller screens involves careful consideration of these elements.
Selecting a legible font is the first step in making PDFs mobile-friendly. Fonts like Arial, Helvetica, and Times New Roman are generally good choices due to their clarity and widespread availability.
- Sans-serif fonts: These fonts (like Arial and Helvetica) often work well on digital screens because of their clean, straightforward design.
- Serif fonts: These fonts (like Times New Roman) can also be effective, especially for longer documents, as they guide the eye and improve readability.
Font size is another key factor in mobile readability. What looks good on a desktop screen may appear too small on a smartphone or tablet.
- Minimum font size: Aim for a minimum font size of 12 points. A slightly larger size, such as 14 points, can improve readability, especially for users with visual impairments.
- Adjusting for different devices: Test your PDFs on various mobile devices to ensure the font size is comfortable to read without zooming.
- Line height and spacing: Adjust line height (leading) and character spacing to improve readability. Slightly increasing these values can make the text less cramped and easier to follow. For example, setting line height to 1.5 times the font size can make a big difference.
Embedding fonts ensures that your PDF displays correctly on any device, even if the user doesn't have the font installed. However, embedding every font can increase file size.
- Standard fonts: Using standard fonts (like Arial, Times New Roman, and Courier) that are pre-installed on most devices can reduce file size without sacrificing readability.
- Font subsetting: If you must use non-standard fonts, consider font subsetting. This technique includes only the characters used in the document, reducing the file size.
By carefully selecting fonts and font sizes, you can create mobile-friendly PDFs that are easy to read and navigate. Next, we’ll explore how to optimize images for mobile viewing.
The Future of Mobile PDF Viewing
Imagine PDFs that adapt to your needs, not the other way around. Mobile PDF viewing is on the cusp of a revolution, driven by emerging technologies and a growing emphasis on accessibility.
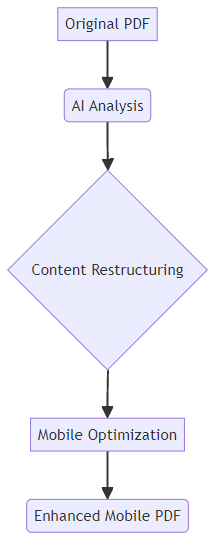
AI-powered PDF optimization is rapidly changing how we interact with documents on mobile devices. These systems can automatically detect and correct layout issues, optimize images for smaller screens, and even suggest accessibility improvements. Improved content reflow algorithms are also enhancing the reading experience.
- AI-powered PDF optimization: Machine learning algorithms analyze PDF structure and content, automatically adjusting layouts for optimal mobile viewing. This includes intelligent image compression, font resizing, and content reordering.
- Improved content reflow algorithms: Newer algorithms can handle more complex layouts, such as those with tables and multi-column formats, ensuring a more seamless reflow experience. This means fewer formatting errors and better readability.
- Integration with mobile platforms: Expect to see deeper integration of PDF functionality within mobile operating systems. This could include native support for content reflow, improved accessibility features, and seamless integration with cloud storage services.

Accessibility is no longer an afterthought but a core requirement for modern PDF viewing. Ensuring PDFs are accessible to all users, including those with disabilities, is both an ethical imperative and a legal requirement in many regions.
- Ensuring PDFs are accessible to all users: This involves making PDFs compatible with screen readers, providing alternative text for images, and ensuring proper document structure. Accessibility features also benefit users with low bandwidth or older devices.
- Following accessibility guidelines: Adhering to standards like WCAG (Web Content Accessibility Guidelines) ensures that PDFs meet specific criteria for usability by people with disabilities. WCAG provides a framework for making web content, including documents, accessible. Many PDF editors now include built-in accessibility checkers to help authors comply with these guidelines.
- Using assistive technologies: Screen readers, voice recognition software, and other assistive technologies rely on well-structured PDFs to provide an effective user experience. Content reflow plays a crucial role in ensuring that these technologies can accurately interpret and present the document's content.
Tagging in PDFs is like adding a hidden structure that tells assistive technologies (like screen readers) the order and purpose of content. When you tag a PDF, you're essentially marking up headings, paragraphs, lists, and images so that software can understand them. This is super important for accessibility because it allows screen readers to navigate the document logically, read content in the correct order, and describe images. For content reflow, proper tagging ensures that when the layout changes, the semantic structure remains intact, so the reflowed content still makes sense.
As mobile PDF viewing evolves, accessibility will remain a central focus. By prioritizing accessibility, content creators can ensure that their documents are usable by the widest possible audience.
Case Studies: Content Reflow in Action
Want to see content reflow in action? Let's dive into some real-world examples of how this optimization technique enhances mobile PDF viewing.
Content reflow can dramatically improve the reading experience for e-books and digital publications. By dynamically adjusting text and images to fit the screen size, readers can enjoy a seamless experience on any device.
- Enhanced reading experience: Readers no longer need to pinch and zoom to read text on their smartphones or tablets. Content reflow ensures that text is always legible.
- Successful mobile e-books: Digital publishers are increasingly using content reflow to create e-books that are accessible and enjoyable on mobile devices. This often involves converting PDFs to more flexible formats like ePub.
- Lessons learned: Publishers have learned that investing in content reflow not only improves user satisfaction but also increases engagement and readership.
In the business world, optimizing reports for mobile consumption can lead to better collaboration and communication. Content reflow ensures that important documents are accessible to employees on the go.
- Optimizing reports: Businesses are using content reflow to make reports more accessible on mobile devices. This allows executives and team members to review data and insights from anywhere.
- Improving collaboration: Mobile-friendly reports facilitate collaboration among team members, regardless of their location. This leads to quicker decision-making and more efficient workflows.
- Streamlining workflows: By ensuring that business documents are easily readable on mobile devices, companies can streamline workflows and improve overall productivity.
Content reflow offers a clear path to enhancing mobile PDF viewing. By embracing these techniques, content creators can ensure their documents are accessible, readable, and engaging for all users, regardless of device.